Jika sobat merupakan seorang blogger, sobat pasti tau kata responsive kan?. Yaps, benar sekali. Responsive adalah kemampuan sebuah tampilan untuk menyesuaikan bentuknya ke dalam bentuk apapun. Yang artinya, template yang sobat gunakan saat ini, jika dibuka di platform apapun, baik itu hp, tab, maupun laptop. Template sobat bisa menyesuaikan tampilannya dengan baik dan benar.
Template yang abang gunakan ini keren bang. Download dari mana bang?
Template yang aku gunakan ini, buatan sendiri bukan hasil download atau beli. Template ini aku kembangkan selama 3 bulan full time bersama teman aku galihdesign dikampus, untuk mencari penghasilan tambahan dari blog.
Pengen nyoba template yang abang gunakan ini, bisa gak bang kira-kira bang?
Tentu bisa dong. Di blog ini aku sudah sediakan beberapa template keren yang bisa sobat gunakan dan pesan disini. Sobat bisa mendownload versi gratisnya disini, atau memesan versi premiumnya disini, dengan melakukan konfirmasi pesanan ke bank bri. Untuk jenis template yang aku gunakan dan pakai ini, sobat bisa klik disini. Tapi tampilan template dan beberapa fitur lengkap lainnya yang aku gunakan ini, sobat tidak bisa menggunakannya. Karna untuk versi lengkapnya, sobat harus memesan templatenya terlebih dahulu.
Template yang abang gunakan ini udah responsive gak?
Tentu udah dong. Template ini sudah memiliki fitur keren didalamnya termasuk keresposivan template ini. Jadi, jika sobat memesan versi premiumnya, sobat akan mendapatkan fitur lengkapnya seperti template ini. Tanpa harus mencari kode atau mengedit kodenya lagi di internet. Nah, jika sobat ingin mengecheck apakah template sobat sudah responsive atau enggak. Sobat bisa menggunakan 3 tools online ini, caranya sobat bisa mengikuti panduan langkah-langkahnya dibawah ini.
1. Pengujian Situs Mobile Friendly (Google)
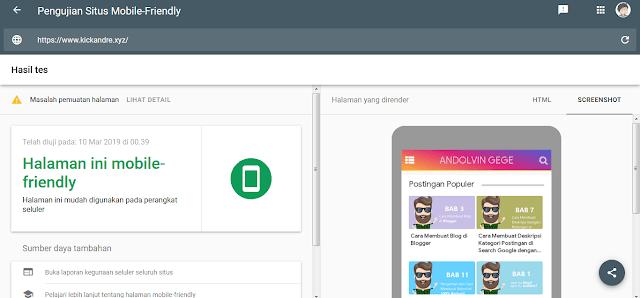
Situs web dari google ini yang jika aku singkat PSMF merupakan salah satu cara cepat untuk mengecheck template blog kita, apakah sudah responsive di segala device atau enggak. Situs web ini juga memperlihatkan, file-file atau kode-kode html disampingnya, apakah kode template tersebut ada yang error atau enggak. Hanya dengan 1 klik saja, situs ini bisa memberitahukan tampilan template kita secara tepat dan benar. Tanpa meleset sekalipun. Tapi sangat disayangkan, situs web dari google ini tidak bisa memperlihatkan, bagaimana keresponsivan tampilan template kita, disetiap jenis device atau perangkat yang akan digunakan nanti. Berbeda dengan situs web lain, situs dari google ini hanya bertugas untuk memberitahu saja. Namun, jika sobat tertarik untuk menggunakan situs web ini. Caranya cukup mudah kok, sobat hanya perlu masuk ke situs pengujian situs web mobile friendly (google) > masukkan link situs web sobat > verifikasi > selesai.
2. Am I Responsive
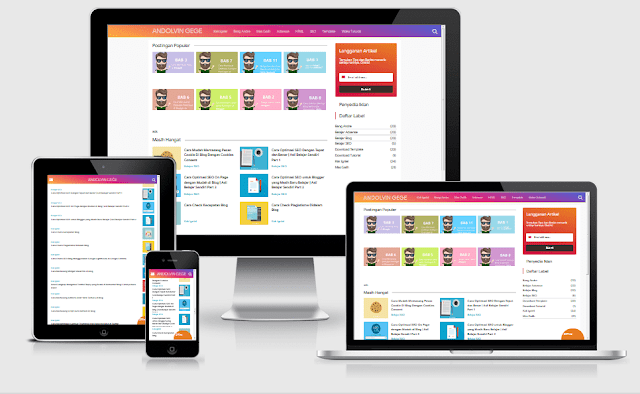
Am i responsive adalah salah satu situs web yang cukup bagus untuk mengecheck tingkat keresponsivan sebuah tampilan template di blog kita. Dengan hanya memasukkan link blog kita kedalam kotak pencarian, situs web ini akan memunculkan 4 jenis pilihan device dalam sekali klik. Sungguh kinerja situs web yang cukup baik menurut aku. Tapi walaupun kinerja situs webnya yang cukup baik dalam menampilkan keresponsivannya, situs web ini tidak menyediakan solusi atau pesan, untuk memperbaiki file-file atau kode-kode html yang error didalamnya. Berbeda fungsi dengan situs web yang nomor 1. Namun, jika sobat tertarik untuk menggunakan situs web ini. Caranya cukup mudah kok, sobat hanya perlu masuk ke situs am i responsive > masukkan link situs web sobat > selesai.
3. Responsinator
Responsinator merupakan salah satu situs web yang cukup terkenal dalam pengecheckan keresposivan tampilan template di blog dengan mudah dan cepat. Hanya dengan memasukkan link blog di kotak pencarian, maka blog sobat akan tampil dalam beberapa jenis perangkat device dibawahnya. Situs web ini hampir sama fungsinya dengan situs web nomor 2. Yang membedakannya hanya, tampilan keresposivan templatenya. Kalau situs nomor 2 mengecheck dengan 4 jenis menu dengan ukuran kecil, maka situs web yang nomor 3 ini. Memperlihatkan tampilan template blog kita dalam versi besarnya. Yang memungkinkan kita untuk melihat secara jelas dan detail, bagian-bagian mana saja yang tidak sesuai atau enggak cocok pada template kita.
4. Penutup
Jika template sobat belum memiliki fitur responsive, sobat bisa mengganti template sobat dengan beberapa template yang tersedia disini. Atau bisa juga mencari dan membeli template lainnya di situs lain. Karna kepuasan pengunjung adalah prioritas utama bagi seorang blogger, agar blog kita bisa mendapatkan banyak viewers atau click didalamnya. Jadi, jika blog sobat terkesan menarik dan responsive, maka blog sobat sudah layak menjadi situs web pilihan bagi banyak orang. Seperti itulah maksudnya hehehe. Terima kasih.