
Mungkin sudah banyak yang tahu bagaimana cara menambahkan widget share di blog, dan mungkin juga ada sebagian yang belum tahu, jadi tidak ada salahnya kali ini aku berbagi tips cara memasang widget sharethis di blog dengan efek melayang di pinggir halaman postingan blog. Bagi yang ingin memasang widget ShareThis ini di blog, silahkan ikuti langkah-langkahnya di bawah ini.
Cara Memasang Widget ShareThis di Blog Blogger
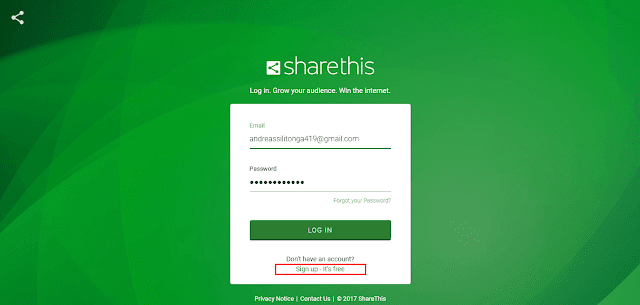
#1. Jika sobat belum memiliki akun di sharethis, silahkan daftar terlebih dahulu di link ini sharethis. Cara daftarnya, klik menu login di pojok kanan atas halaman sharethis, kemudian akan muncul halaman seperti ini dan klik tulisan sign up - it's free.

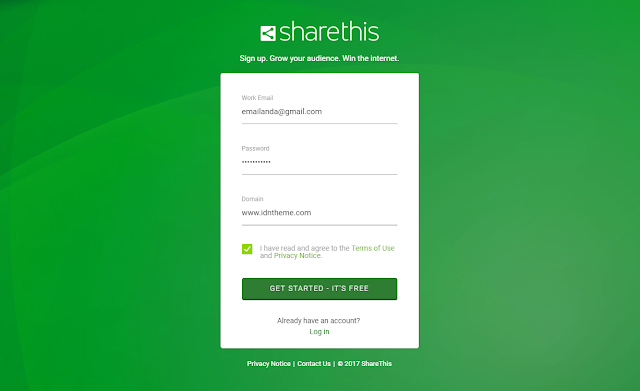
#2. Kemudian tambahkan email, password dan alamat blog > jika sudah klik tanda centang di privacy notice > dan klik tombol get started - it's free untuk membuat akun.

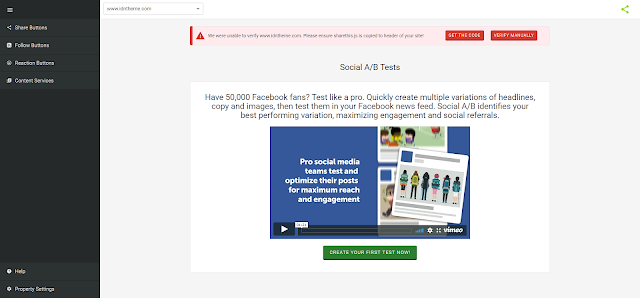
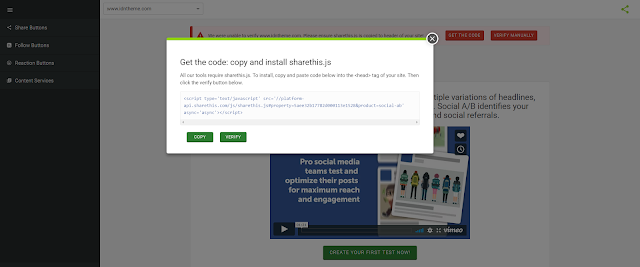
#3. Setelah masuk di halaman utama sharethis, klik tombol get the code untuk memverifikasi akun sobat.

#4. Kemudian klik tombol copy dan pastekan kode tersebut DIATAS </head> atau kode </head><!--<head/>-->.
#5. Jika sudah ditambahkan, klik tombol simpan tema.
#5. Jika sudah ditambahkan, klik tombol simpan tema.

#6. Jika terdapat pesan kesalahan saat klik tombol simpan tema, silahkan tambahkan kode amp; pada link java script sharethis, contohnya seperti ini.
<script type='text/javascript' src='//platform-api.sharethis.com/js/sharethis.js#property=5aee32b17782d000113e1528&product=social-ab' async='async'></script> Tambahkan dengan kode yang aku tandai di bawah ini.
<script type='text/javascript' src='//platform-api.sharethis.com/js/sharethis.js#property=5aee32b17782d000113e1528&product=social-ab' async='async'></script> #7. Jika sudah, kembali ke halaman utama sharethis dan klik tombol verify.
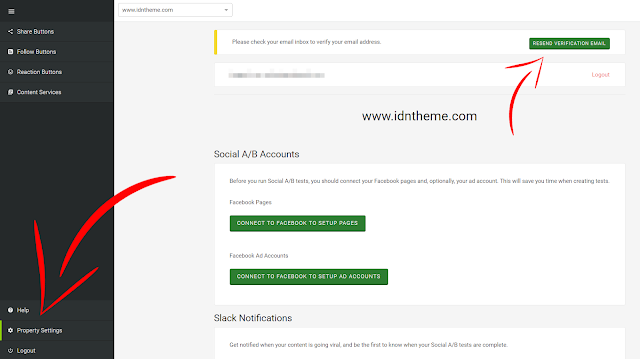
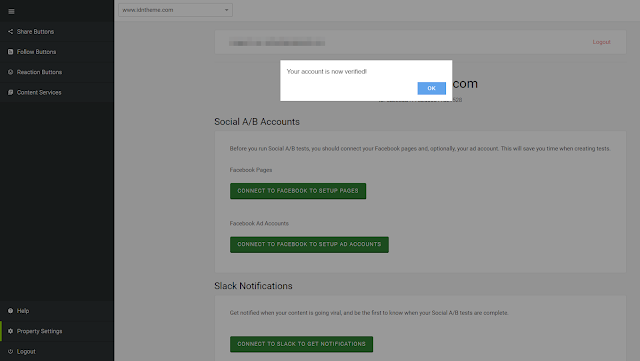
#8. Setelah itu akan muncul pesan hijau all systems go! we've verified sharethis.js in installed, itu artinya widget sharethis siap digunakan. Biar lebih aman, sekarang sobat klik menu property settings. Kemudian klik tombol resend verification email disudut kanan atas dan cek email sobat untuk memverifikasi akun sobat.
#8. Setelah itu akan muncul pesan hijau all systems go! we've verified sharethis.js in installed, itu artinya widget sharethis siap digunakan. Biar lebih aman, sekarang sobat klik menu property settings. Kemudian klik tombol resend verification email disudut kanan atas dan cek email sobat untuk memverifikasi akun sobat.


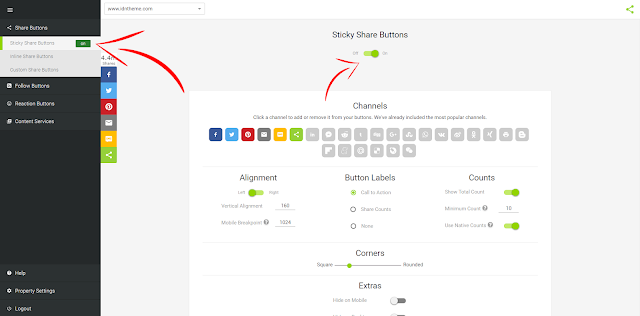
#9. Nah, sekarang sobat tinggal mengaktifkan tombol mana yang ingin dimunculkan di blog, klik menu Share Buttons dan pilih style yang ingin digunakan. Misalnya aku pilih Sticky Share Buttons, maka aktifkan tombol dari off ke on seperti ini.

#10. Selesai.
Di sini sobat juga bisa mengatur tombol share apa saja yang ingin diaktifkan dan beberapa pengaturan lainnya dengan mudah. Caranya cukup mudah kok, untuk panduannya sobat bisa mengikuti langkah-langkahnya dibawah ini.
Di sini sobat juga bisa mengatur tombol share apa saja yang ingin diaktifkan dan beberapa pengaturan lainnya dengan mudah. Caranya cukup mudah kok, untuk panduannya sobat bisa mengikuti langkah-langkahnya dibawah ini.
Tambahan
a. Reaction Buttons (tombol emoticon)

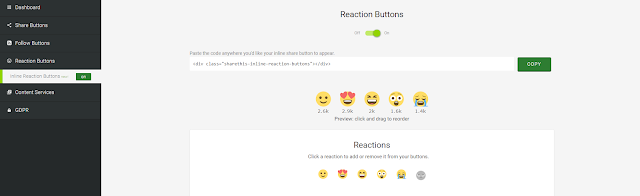
#1. Untuk mengaktifkan tombol reaction buttons seperti gambar diatas, sobat hanya perlu pilih menu reaction buttons > kemudian klik inline reaction buttons > dan klik tombol radio dengan posisi off ke on.

#2. Kemudian tambahkan kode HTML reaction buttons ini ke dalam template setelah kode <data:post.body/> paling bawah.
<b:if cond='data:blog.pageType == "item"'>
<div class='sharethis-inline-reaction-buttons'/>
<div class='clear'/>
</b:if> #3. Jika sudah, klik simpan tema > dan lihat hasilnya.
#4. Selesai.
#4. Selesai.
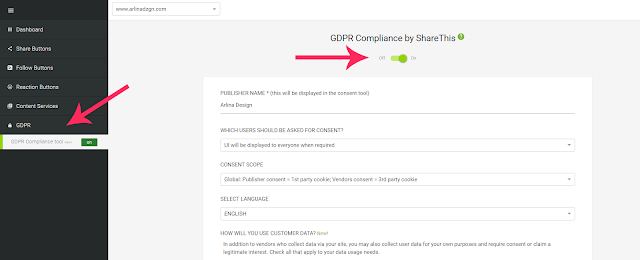
b. GDPR Compliance Tool (tombol cookies)
Untuk mengaktifkan fitur GDPR tool, sobat cukup klik menu GDPR > kemudian klik tombol dari off ke on pada menu sebelah kanan > dan edit bagian pengaturannya sesuai kebutuhan di blog sobat.

Baca juga : sanggala ~ template sharing berita yang penuh warna. dapatkan templatenya secara gratis. dengan hanya sekali klik. hanya disini.Memang pengaturan widget sharethis ini cukup panjang, tapi sepadan dengan hasilnya. Coba deh sobat lihat hasilnya di blog. Pasti keren kan? hehehe. Begitulah kira-kira memasang widget sharethis dan beberapa widget lainnya di blog. Semoga artikel ini ada manfaatnya dan dapat membantu. Terima kasih hehehe.




